[Tuto] Faire un peu d'animation avec Photoshop

Publié par Suisei à 23:39
Il s'agit à nouveau d'un tuto que j'avais rédigé il y a quelques temps pour un forum de graphisme, mais je sais qu'il peut intéresser certaines personnes ici aussi. Alors le voici ! ^^
L'objectif de ce tuto est de vous montrer comment s'y prendre. Dans un premier temps, je vous montrerai comment réaliser votre animation image par image, ensuite, comment la lire sous Photoshop et pour finir, en bonus, je vous expliquerai comment l'enregistrer en gif.
Pour l'exemple, je vous propose un petit personnage qui court. :)
Sommaire
Pré-requis
- Plateforme : PC/Mac
- Logiciel : Photoshop
- Versions : Tests réalisés avec CS5 (disponible sur CS3 et CS4 aussi, à voir pour les versions antérieures)
- Résultat recherché : Créer et lire une animation avec Photoshop.
- Pré-requis : Savoir créer des calques, savoir peindre sur les calques.
- Exemple d'usage : Création de gif.
Réaliser l'animation image par image
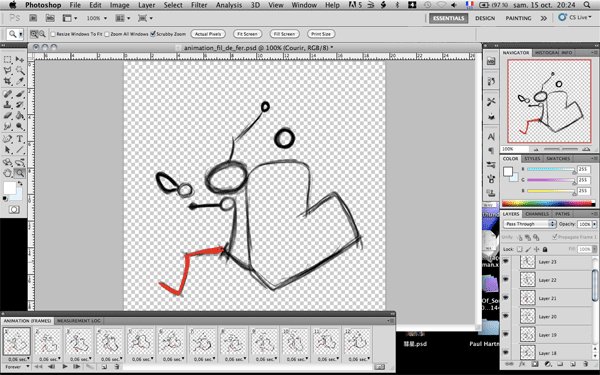
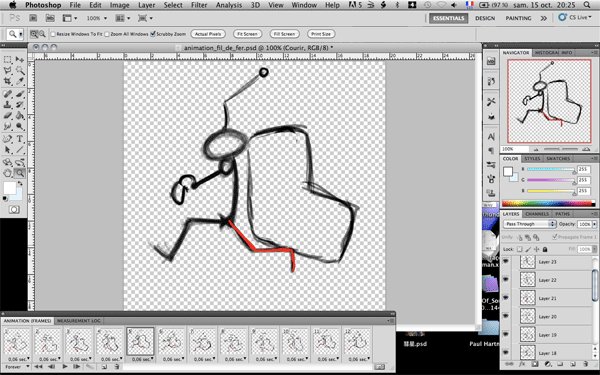
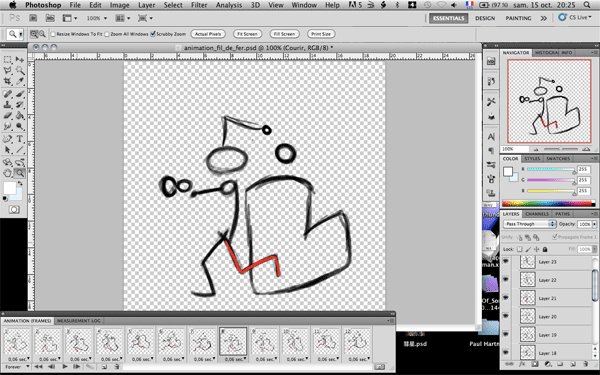
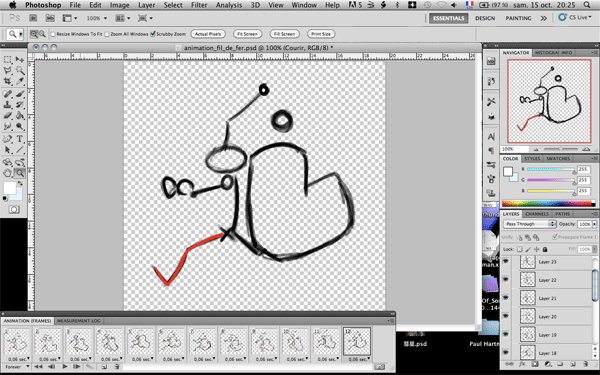
Pour commencer, vous démarrez Photoshop et vous créez un nouveau document de la taille qui vous plait (pas trop grand quand même). Le mien fait 558*558 pixels.Ensuite, vous créez 12 calques transparents (ceci permet de visualiser plusieurs étapes superposées de l'animation afin d'avoir des repères pour créer une nouvelle étape de l'animation). Ces 12 calques correspondent aux douze étapes du mouvement du personnage.
Suite à cela, il faut dessiner les étapes de l'animation sur vos calques ainsi créés. Une étape d'animation par calque.
Je ne vais pas vous faire dessiner les 12 étapes maintenant, l'objectif de ce tuto étant de vous montrer quelques fonctionnalités de Photoshop.
Je vous propose donc simplement de copier coller mes 12 dessins fournis dans l'archive téléchargeable ici. :)
Attention ! Le dessin numéro 1 doit être en bas de la liste de calques et le numéro 12 en haut ! Je vous montrerai pourquoi.
Le résultat final donne ça.
Oui, on ne voit rien du tout, mais c'est pas gênant. :P
(Note, la jambe rouge, c'est pour distinguer la jambe gauche et la jambe droite du personnage.)
C'est pas le tout, mais maintenant que nos dessins sont faits, on aimerait bien voir l'animation histoire de voir si le mouvement attendu est bien rendu.
Visualiser l'animation
Créer une étape d'animation par calque
Pour visualiser votre animation, rien de plus simple. Photoshop dispose d'un petit module élémentaire qui vous permet de faire défiler vos calques les uns après les autres.Pour l'afficher, allez dans le menu "Window" ou "Fenêtre" en Français et cliquez sur "Animation".
Une petite fenêtre toute allongée doit apparaître en bas de votre écran.
Dans cette fenêtre sont affichées chaque étape de l'animation dans l'ordre de leur affichage.
Vous remarquerez, par défaut, il crée une seule étape composé de ce qui est affiché sur votre document (ici, les 12 étapes superposées).
Ce n'est pas ce qui nous intéresse. Nous, ce qu'on veut, c'est créer une étape par calque.
Pour cela, il suffit d'aller dans le menu déroulant du module en cliquant sur l'icône encadrée en rouge en haut à droite et de cliquer sur "Make frames from layers" ou "Créer des images à partir des calques" en Français.
Vous remarquerez qu'il a pris en compte le calque "Background" qu'on n'a pas utilisé. On n'en veut pas. Pour supprimer l'étape correspondante, il suffit de cliquer dessus pour la sélectionner et de cliquer sur l'icône de la poubelle encadrée en rouge pour la supprimer.
Pour lire votre animation, il suffit de cliquer sur la flèche de lecture encadrée en vert. Et magie !!! Vous avez votre animation. :D
Vous remarquerez que lors de la création automatique des images de l'animation à partir des calques, il commence d'abord par le calque du bas puis il remonte la pile de calques. C'est pour ça que je vous ai dit de faire attention de mettre le dessin 1 en bas de la pile et le dessin 12 en haut de la pile.
Le piège des calques masqués en cours de lecture
Si vous souhaitez retravailler un calque après avoir lu l'animation, notez ce phénomène.Lors de la lecture, il affiche les calques un par un, l'un après l'autre. Les calques qui ne sont pas affichés lors d'une étape de lecture ne sont pas masqués avec le petit oeil à côté des calques, mais leur opacité est mise à 0%. Le problème, lorsque vous arrêtez l'animation, c'est qu'il ne remet pas l'opacité des calques à sa valeur initiale. Donc, si vous voulez retravailler un calque qui n'apparait pas, vérifiez son opacité. Si elle est à 0%, remettez là à 100%. Je préviens parce que sinon, vous êtes bon pour le quart d'heure d'agacement aigu à pas comprendre ce que fout Photoshop. lol
Le piège de la modification des images après création de l'animation
Attention ! Piège ! Oui, encore un, dans la même veine que le précédent.Lorsque vous faites défiler l'animation, celle-ci se joue directement dans votre fenêtre de travail. Si vous arrêtez l'animation, votre fenêtre de travail ne revient pas dans son état initial mais dans l'état qui correspond à l'étape où vous avez arrêté l'animation. C'est à dire, calque de l'état courant visible, les autres masqués. En revanche, si vous cliquez sur une autre étape d'animation dans le fenêtre d'animation, votre fenêtre de travail s'affiche dans l'état qui correspond à l'étape que vous venez de sélectionner. Ce qui veut dire que si vous faites des modifications (réafficher des calques, gribouiller dessus), elles seront directement prise en compte pour l'étape courante de l'animation et si vous la relancez, vous aurez des résultats assez folkloriques. Alors pour faire simple et ne pas vous casser la tête lorsque vous faites des modifications, vous ouvrez le menu déroulant de la fenêtre d'animation, vous cliquez sur "Delete animation" ou "Supprimer l'animation" en Français.
Cela fait, vous pouvez faire toutes les modifications que vous voulez dans vos calques en toute quiétude et une fois vos modifications finies, vous recréez l'animation de la même manière que la première fois. Ça vous évitera de longues heures de prise de tête. :)
Modifier la vitesse de défilement
Si la vitesse de lecture ne vous convient pas, vous pouvez changer la durer d'affichage de chaque image ou toutes à la fois. Pour cela, il suffit de les sélectionner puis de faire un clic droit sur le "0 sec." en dessous de l'une des images et de sélectionner la durée qui vous convient.Moi, j'ai fait "Other" ou "Autre" en Français et j'ai directement tapé 0,06 secondes pour chaque image. Et voilà le résultat ! :D
Bon, c'est chouette, on a notre animation, mais on aimerait bien la montrer aux copains pour épater la galerie tout de même.
Ok ok, alors on va enregistrer ça dans un format lisible par tout le monde si vous le voulez bien. :)
Enregistrement d'un gif animé
J'ai choisi le gif parce que notre animation est courte et on veut pouvoir la diffuser rapidement et facilement.Pour cela, il suffit d'aller dans le menu "File" ou "Fichier" et de cliquer sur "Save for Web & Devices…" ou "Enregistrer pour le web..." en Français.
Une fenêtre de réglages apparait.
Sélectionnez le format GIF (encadré rouge), et dans "Looping Options" (encadré vert), choisissez "forever" ou "boucle". Touchez pas au reste et cliquez sur "Save" ou "Enregistrer".
Et voilà ! Vous avez votre gif ! :)
Voilà, vous pouvez désormais créer vos petites animations avec Photoshop. Si un point vous paraît flou ou si vous avez des questions, n'hésitez pas à m'en faire part. :)
A bientôt !
Suisei
Libellés : Tutos trucs et astuces graphiques














Bonjour Suisei,
Encore un excellent tuto pas à pas que j'avais déjà apprécié chez GM je crois.
Pour les utilisateurs de la version CS6, la fenêtre "animation" n'existe plus, inutile de s'énerver à la chercher ou d'aller râler sur le support technique.
Elle est tout simplement remplacée par la fenêtre "Timeline".
Je testerai ce tuto avec cette version pour voir si autre chose a changé.
Je te souhaite un joyeux Noël.
Christian.
24 décembre 2012 à 11:12
Merci et joyeux Noël à toi aussi. ^^
Tu fais bien de prévenir pour CS6. J'ajouterai ce détail dès que j'aurais un bout de temps libre.
Va falloir que je teste CS6 aussi.
24 décembre 2012 à 19:13